Introduction
Python’s Tkinter library is a powerful tool for creating graphical user interfaces (GUIs). One common task in GUI development is displaying images. In this article, we’ll explore how to display an image on a Tkinter window using another function in Python. This approach allows for better code organization and flexibility in handling images.
Getting Started with Tkinter
Before diving into displaying images, let’s make sure you have Tkinter installed. Most Python installations come with Tkinter included, so you typically won’t need to install it separately. You can check if Tkinter is available by running the following code:
import tkinter as tk
print(tk.TkVersion)
If Tkinter is installed, this code will print the Tkinter version number. If it’s not installed, you’ll need to install it through your package manager or by using pip.
Setting Up the Tkinter Window
To display an image using Tkinter, you’ll first need to create a Tkinter window. Here’s a simple example:
import tkinter as tk
# Create a Tkinter window
root = tk.Tk()
root.title("Image Display")
# Set the window size
root.geometry("400x400")
# Start the Tkinter event loop
root.mainloop()
This code creates a basic Tkinter window with a title and sets its initial size. The `mainloop()` function starts the Tkinter event loop, allowing the window to respond to user interactions.
Displaying an Image
Now, let’s create a function that displays an image on the Tkinter window. We’ll use the Python Imaging Library (PIL) module, which provides tools for working with images.
First, install the PIL module if you haven’t already:
pip install Pillow
Next, create a function to display an image:
from tkinter import PhotoImage
from PIL import Image, ImageTk
def display_image(image_path):
# Open the image using PIL
pil_image = Image.open(image_path)
# Convert PIL image to Tkinter PhotoImage
tk_image = ImageTk.PhotoImage(pil_image)
# Create a label widget to display the image
image_label = tk.Label(root, image=tk_image)
image_label.pack() # Add the label to the window
# Prevent the Tkinter PhotoImage from being garbage-collected
image_label.photo = tk_image
# Example usage
display_image("flowers.jpg")
In this function:
- We open an image using PIL’s `Image.open()` function.
- We resize the image using `resize` function.
- We convert the PIL image to a Tkinter PhotoImage using `ImageTk.PhotoImage()`.
- We create a Tkinter `Label` widget to display the image.
- We pack the `Label` widget onto the Tkinter window using `pack()`.
- We prevent the Tkinter PhotoImage from being garbage-collected by assigning it to the `photo` attribute of the label widget.
Make sure to replace “flowers.jpg” with the path to your own image file.
Complete Code
Here’s a complete code that puts everything together:
import tkinter as tk
from tkinter import PhotoImage
from PIL import Image, ImageTk
def display_image(image_path):
pil_image = Image.open(image_path)
tk_image = ImageTk.PhotoImage(pil_image)
image_label = tk.Label(root, image=tk_image)
image_label.pack()
image_label.photo = tk_image
# Create a Tkinter window
root = tk.Tk()
root.title("Image Display")
root.geometry("400x400")
# Display an image
display_image("flowers.jpg")
# Start the Tkinter event loop
root.mainloop()
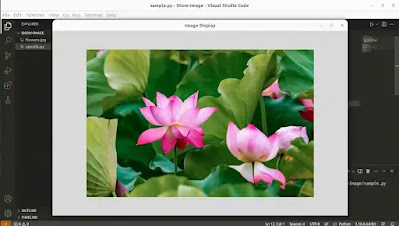
Output
With this code, you can easily display images on a Tkinter window using the `display_image()` function, making your GUI applications more organized and visually appealing. Feel free to expand upon this foundation to create more complex and interactive GUIs with Python and Tkinter.